CSS Grid Layout 是一个强大的布局系统,允许开发人员轻松创建复杂的网页布局。它基于一个网格系统,其中的元素(项)可以放置在行和列中,精确控制它们的位置和大小。使用 CSS Grid Layout,可以创建响应式和灵活的设计,适应不同的屏幕尺寸和方向。
CSS Grid Layout 的几个主要方面:
1. 网格容器:通过将其 display 属性设置为 `grid` 或 `inline-grid`,元素包含的网格项变成了一个网格容器。
2. 网格线:水平和垂直的线将网格分成行和列。网格线可以通过它们的索引或使用 grid-template-rows 和 grid-template-columns 属性进行命名。
3. 网格项:网格容器的子元素称为网格项。它们可以使用基于线的放置或 grid-area 属性放置到网格中。
4. 网格模板:通过指定行和列的大小和数量来定义网格的结构。这是使用 grid-template-rows 和 grid-template-columns 属性设置的。
5. 网格区域:允许您为网格的特定区域命名,并使用 grid-area 属性将网格项放置在这些区域中。
6. 网格间隙:网格中行和列之间的间距。可以使用 grid-row-gap 和 grid-column-gap 属性或简写的 grid-gap 属性设置它。
7. 对齐:网格项可以使用 justify-self、align-self、justify-items 和 align-items 等属性在其网格单元内对齐。
8. 响应式设计:CSS Grid Layout 通过允许您根据媒体查询定义不同的网格结构,实现了响应式设计,从而可以轻松创建适应不同屏幕尺寸的布局。
Grid 与 Flexbox 的比较
它们的主要不同有:
1. 布局模型:
- CSS Grid Layout 是一个二维布局系统,允许您创建具有行和列的布局。
- Flexbox 是一个一维布局系统,主要集中在沿单个轴(水平或垂直)分配项目。
2. 方向:
- 网格布局同时在水平和垂直方向上工作。
- Flexbox 沿着行(水平)或列(垂直)轴工作,但不能同时沿着两个轴。
3. 项目放置:
- 网格布局允许将项目精确放置到特定的行和列中。
- Flexbox 专注于沿单个轴的分布和对齐项目,对另一个轴上的放置控制较少。
4. 间距:
- 网格布局具有用于定义网格单元之间间距(行间距和列间距)的属性。
- Flexbox 本质上没有用于创建 flex 项目之间间距的属性,但可以使用外边距或其他技术来实现间距。
5. 对齐:
- CSS Grid Layout 和 Flexbox 都提供对齐属性,但它们的工作方式不同:
- 网格布局使用属性,如 justify-items、align-items、justify-content 和 align-content 来沿着行内和块内轴对齐网格单元或网格容器中的项目。
- Flexbox 使用 justify-content 和 align-items 属性分别沿主轴和交叉轴对齐项目。
6. 复杂性:
- 网格布局更适合复杂的布局结构,其中项目需要放置在网格内的特定位置。
- Flexbox 适用于简单的布局,其中项目需要灵活地沿着单个轴排列。
7. 嵌套布局:
- CSS Grid Layout 和 Flexbox 都可以相互嵌套,以创建更复杂的布局。
- 网格布局特别适用于嵌套,因为它允许在网格单元内创建网格项。
综上所述,网格布局非常适合创建具有精确控制项目放置的复杂、多维的布局,而 Flexbox 最适合创建简单、一维的布局,项目可以沿着单个轴灵活分布。根据布局的要求,可以选择单独使用其中一个布局模型,也可以将它们结合使用以实现所需的结果。
网格容器和项的 CSS 属性
网格容器和网格项的一些关键 CSS 属性:
网格容器的属性:
1. display:定义元素为网格容器。值可以是 `grid` 表示块级网格或 `inline-grid` 表示内联级网格。
2. grid-template-rows / grid-template-columns:指定网格中行/列的大小和数量。可以使用长度值(例如 `100px`)或灵活单位(例如 `1fr`)来定义跟踪大小。fr 是一个灵活的单位,表示网格容器中可用空间的一部分。
3. grid-template-areas:定义了命名的网格区域,可以在放置网格项时引用它们。这是使用 ASCII 文字创建可视化布局的一种方式。
4. grid-template:用于一次性定义行和列模板的简写。
5. grid-gap / row-gap / column-gap:指定网格中行和/或列之间的间距。
6. justify-items / align-items:分别沿着行内(行)和块内(列)轴对齐网格项目在网格单元内的位置。
7. justify-content / align-content:分别沿着行内和块内轴对齐网格容器内的网格。
8. grid-auto-rows / grid-auto-columns:设置当网格项放置在显式定义的网格之外时,隐式创建的行/列的大小。
9. grid-auto-flow:定义了自动放置的网格项目在网格内的位置。值可以是 `row`、`column`、`dense` 或 `sparse`。
网格项的属性:
1. grid-row / grid-column:指定项目应该在哪些网格线上开始和结束。您可以使用线号或命名线。
2. grid-area:将项目分配给网格容器的 grid-template-areas 属性中定义的命名网格区域。
3. justify-self / align-self:覆盖 align-items 和 justify-items 属性,允许您分别沿着块内和行内轴对齐它们在网格单元中的位置。
4. order:指定网格项在网格内放置的顺序,覆盖源顺序。
这些是网格容器和项目的一些常用 CSS 属性。它们提供了一个强大的工具包,用于使用 CSS Grid Layout 创建复杂和灵活的布局。
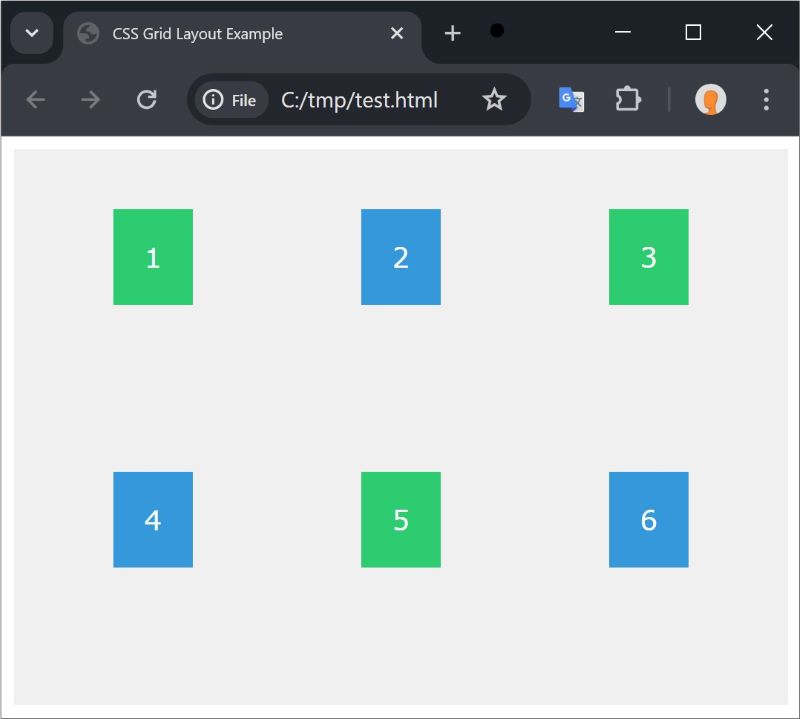
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 相等的三列 */
grid-template-rows: 100px 200px; /* 两行,高度分别为100px和200px */
grid-gap: 20px; /* 间隔 */
justify-items: center; /* 将项目水平居中对齐 */
align-items: center; /* 将项目垂直居中对齐 */
background-color: #f0f0f0; /* 浅灰色背景 */
padding: 20px; /* 容器padding */
}
.grid-item {
background-color: #3498db; /* 蓝色背景 */
color: white;
padding: 20px;
text-align: center;
font-size: 18px;
}
.grid-item:nth-child(odd) {
background-color: #2ecc71; /* 绿色背景 */
}
</style>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>