CSS 容器查询(Container Queries) 是一项 Web 开发技术,旨在使开发者能够根据容器的尺寸动态调整 CSS 样式。传统的 CSS 媒体查询(Media Queries)是基于视口尺寸的,而容器查询则是基于包含容器的尺寸。这意味着你可以根据容器的大小来调整其内部元素的布局和样式,而不是仅仅基于整个页面或视口的大小。容器查询有望提高响应式设计的灵活性和精确性。
假设你有一个包含文本内容的 <div> 元素,并且你想根据这个 <div> 元素的宽度来改变文本的大小。使用 CSS 容器查询可以实现这样的效果。
HTML 代码:
<div class="box">
春天是一个快乐的季节,连花儿都笑开了花...
</div>
CSS 代码:
.box {
container-type: inline-size;
container-name: box;
}
@container(min-width: 400px) {
.box {
font-size: 2rem;
}
}
@container(min-width: 600px) {
.box {
font-size: 3rem;
}
}
@container(min-width: 800px) {
.box {
font-size: 4rem;
}
}上例中,当 .container 的宽度分别达到 400px、600px 和 800px 时,文本的字体大小分别会变成 2rem、3rem 和 4rem。从而根据容器的尺寸动态地调整文本的大小,而不是仅仅依赖于视口的尺寸。
在这个例子里,是否可以设置字体尺寸为容器宽度的一定比例,比如5%?
遗憾的是在现有版本的 CSS 中,不能直接将字体大小设置为容器宽度的百分比。字体大小通常是以像素(px)、磅(pt)、em、rem 等单位进行设定。但是可以使用 CSS 变量结合 calc() 函数来实现类似的效果。先设置一个基准值,然后使用 calc() 函数计算字体大小的百分比。
来看一个简单的示例:
<div class="box">
春天是一个快乐的季节,连花儿都笑开了花...
</div>
/* CSS */
.box {
container-type: inline-size;
container-name: box;
--base-font-size: 1rem; /* 设置基准字体大小 */
}
@container(min-width: 400px) {
.box {
font-size: calc(var(--base-font-size) + 10%);
}
}
@container(min-width: 600px) {
.box {
font-size: calc(var(--base-font-size) + 30%);
}
}
@container(min-width: 800px) {
.box {
font-size: calc(var(--base-font-size) + 50%);
}
}
上例中,基准字体大小被设置为 1rem,通过 calc() 函数和容器查询,动态计算字体的大小,实现设计的效果。
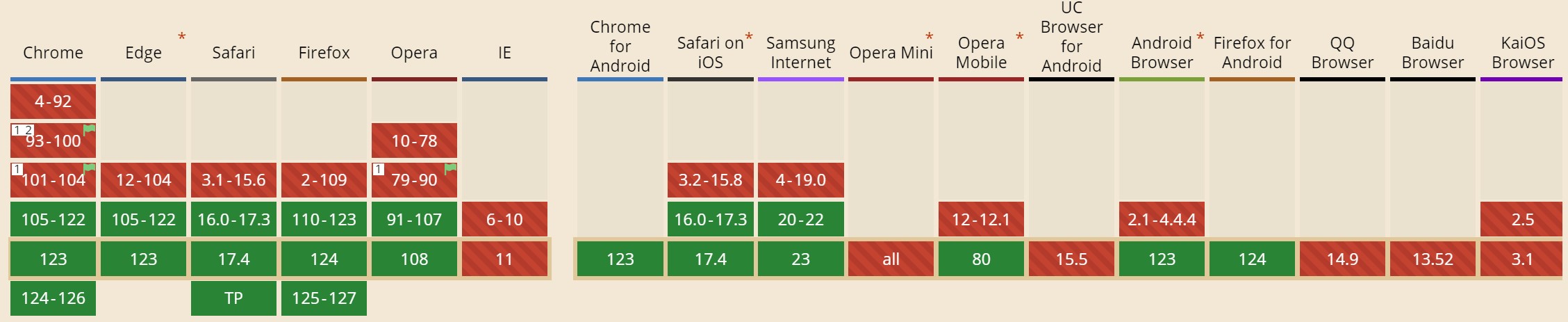
根据caniuse的数据,容器查询得到大部分浏览器的支持。